워드프레스 블로그 만들기 3 – 초기 필수 셋팅 및 플러그인 설치(테마, Rank Math, 쉬운목차, GeneratePress, 파비콘-사이트 아이콘 이미지)
워드프레스 블로그 만들기 1 – 사이트 주소(도메인)선정 및 구매
이전 글 에 이어서 이번에는 워드프레스 기본적인 필수 셋팅 및 플러그인 설치에 대해 알아보겠습니다.
테마 – GeneratePress
먼저 테마 인데요, 테마의 경우 심플한게 사이트 속도에도 좋기에 국민?테마인 제너레이트 프레스
로 설치 진행하겠습니다.

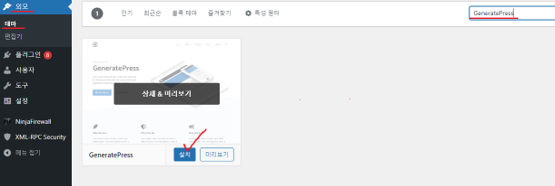
외모 > 테마 > GeneratePress 검색 후 설치를 눌러주세요 (설치 완료되면 활성화 버튼 클릭)
보안 – 워드펜스

국민?보안플러그인 워드펜스 설치
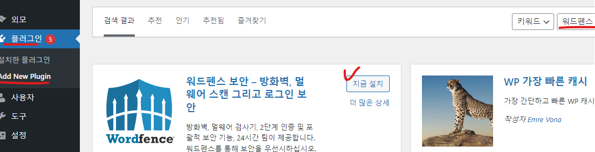
플러그인 > Add New Plugin > 워드펜스 설치 > 활성화


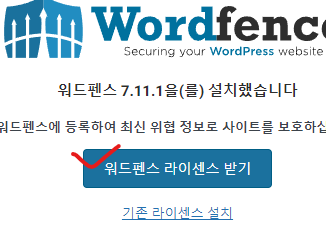
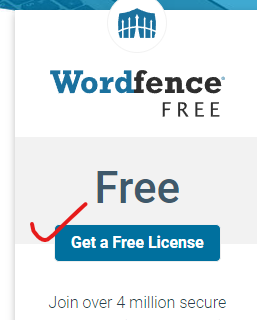
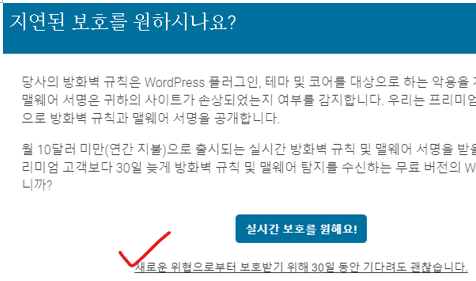
(무료버전) Get a Free License 클릭

무료버전을 사용 할 것이기 때문에, 30일 늦게 수신해도 괜찮습니다 클릭

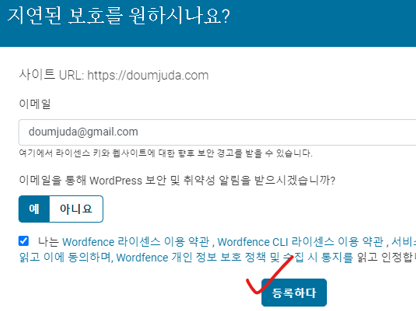
메일주소 입력 후 등록 버튼 클릭

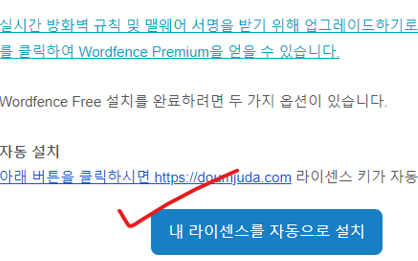
메일확인 > 내 라이선스 자동으로 설치 클릭

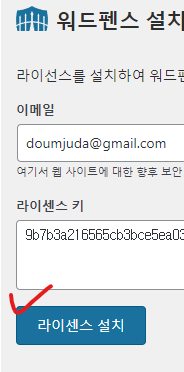
라이선스 설치 클릭
SEO – Rank Math , 쉬운목차
글쓰기에 도움이 되는(Seo) 랭크매쓰와 쉬운 목차를 설치
랭크매스 플러그인 설치가 다 되면, 활성화 버튼 클릭
계정연결 선택
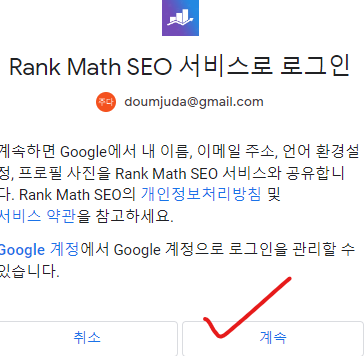
구글로 로그인 진행

계속

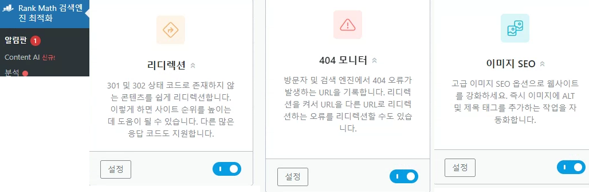
랭크매스 설정 > 위 3가지 On > 이미지 SEO 설정 클릭

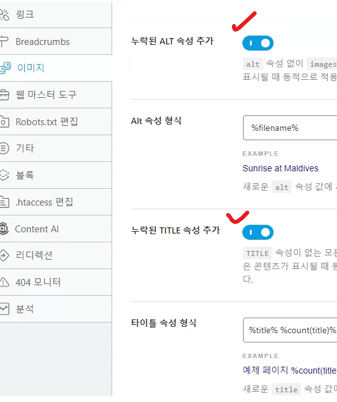
누락된 ALT 속성 추가, 누락된 TITLE 속성 추가 ON > 저장
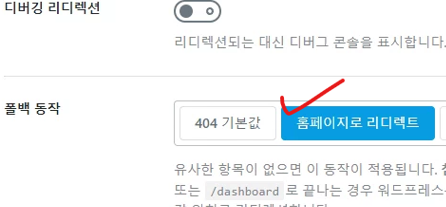
리디렉션 설정 클릭

홈페이지로 리디렉트 클릭 > 변경사항 저장

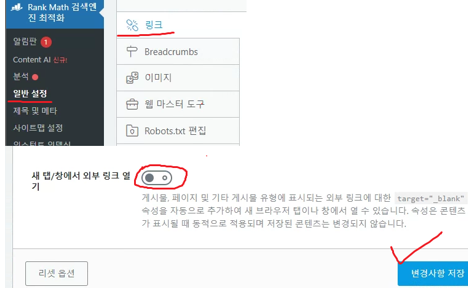
랭크매쓰 > 일반설정 > 링크 > 새탭/창에서 외부링크 열기 OFF (새탭으로 링크가 열리게되면 광고창이 안뜹니다, 추후 애드센스 수익 극대화를 위해 해제해주세요)

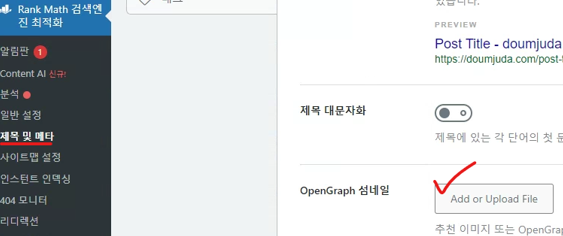
제못 및 메타 > 글로벌 메타 > OpenGraph 섬네일 > add or Upload File 클릭 (대체이미지를 등록)

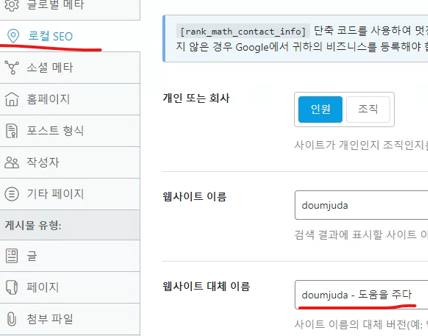
제못 및 메타 > 로컬 SEO > 웹사이트 대체이름 입력

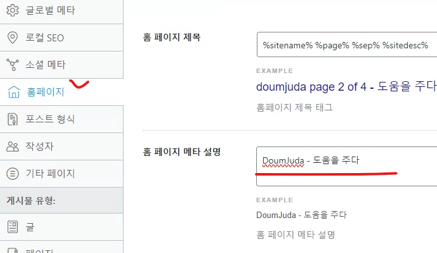
제못 및 메타 > 홈페이지 메타설명 입력

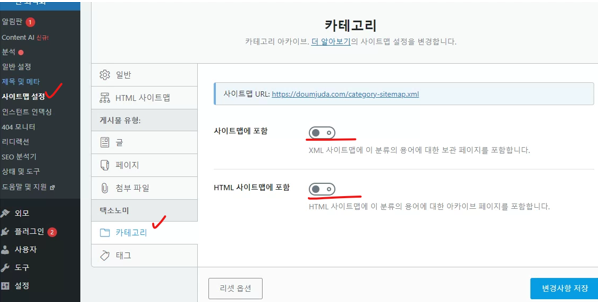
사이트맵 설정 > 카테고리 > 두개 모두 체크 해제 (카테고리 때문에 색인 꼬이는 경우 방지)
파비콘(사이트 아이콘)

파비콘(사이트 아이콘) 이라 하면 사이트 탭에 보이는 이미지라고 생각하시면 됩니다.
이 파비콘 설정을 진행 해보겠습니다.

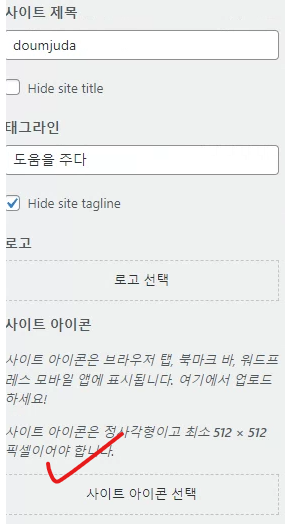
워드프레스 관리자 페이지에서 외모 > 사용자 정의하기 > 사이트 아이덴티티
사이트 아이콘 부분의 사이트 아이콘 선택 버튼을 클릭 후 업로드 및 저장
만약 파비콘 이미지 크기가 최소 512×512 픽셀 이어야 하는데, 파비콘용 이미지 파일이 없다면 만들어주면 된다 ( 파비콘용 이미지 바로 만들기 공식 사이트 에서 이미지 파일 올리고 다운로드 받으면 쉽게 만들어진다, 이미지 배경제거는 remove 공식 사이트 여기서 하면 된다.)
내 워드프레스 사이트를 구글, 네이버, 다음, bing에 노출 시키기
이제 다음 글 에서는 내 워드프레스 사이트를 구글, 네이버, bing, 다음에 등록하여 내 사이트를 노출 시키는 방법에 대해 알아보겠습니다.
다음 글 – 워드프레스 블로그 만들기 4 – 내 워드프레스 구글에 등록하기(워드프레스 구글 서치콘솔 사이트 등록)





6 thoughts on “워드프레스 블로그 만들기 3 – 초기 필수 셋팅 및 플러그인 설치(테마, Rank Math, 쉬운목차, GeneratePress, 파비콘-사이트 아이콘 이미지)”